- ęµč§: 32496 ꬔ
- ę§å«:

- ę„čŖ: ę±č„æ
-

ęčæč®æ客 ę“å¤č®æ客>>
ęē« åē±»
ē¤¾åŗēå
- ęēčµč®Æ ( 0)
- ęēč®ŗå ( 0)
- ęēé®ē ( 0)
åę”£åē±»
- 2012-08 ( 24)
- 2012-07 ( 9)
- 2008-01 ( 1)
- ę“å¤åę”£...
ęę°čÆč®ŗ
åå¦Android,ä½æēØDrawablečµęŗä¹ä½æēØStateListDrawablečµęŗ(åäø) .
- å客åē±»ļ¼
- adnroid
StateListDrawableēØäŗē»ē»å¤äøŖDrawableåÆ¹č±”,锾åęä¹,StateList,å®ä¼éēē®ę ē»ä»¶ē¶ę(ęÆå¦å¾å°/失å»ē¦ē¹,å¾é/ęŖå¾é,åÆēØ/äøåÆēØ,ęäø/ęŖęäø,ēē)ēę¹åččŖåØåę¢
StateListDrawableåÆ¹č±”ēXMLę件ēę ¹å ē“ ęÆ<selector.../>,åÆå å«å¤äøŖ<item.../>å ē“
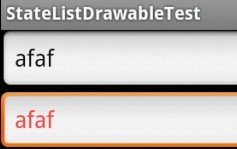
äøé¢ęÆäøäøŖé«äŗ®ę¾ē¤ŗę£åØč¾å „ēęę¬ę”ēä¾å
åå»ŗäøäøŖę®éAndroid xmlę件,ę ¹å ē“ éę©selector,ę件åäøŗmy_image,åå»ŗå®ä»„åęę件ē§»åØå°res/drawable-mdpię件夹äø
Ā
- <?xmlĀ version="1.0"Ā encoding="utf-8"?>Ā Ā
- <selectorĀ xmlns:android="http://schemas.android.com/apk/res/android">Ā Ā
- Ā Ā Ā Ā <itemĀ android:state_focusedĀ =Ā "true"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā android:colorĀ =Ā "#f44"Ā Ā Ā
- Ā Ā Ā Ā />Ā Ā
- Ā Ā Ā Ā <itemĀ android:state_focusedĀ =Ā "false"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā android:colorĀ =Ā "#111"Ā Ā Ā
- Ā Ā Ā Ā />Ā Ā
- </selector>Ā Ā
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused = "true"
android:color = "#f44"
/>
<item android:state_focused = "false"
android:color = "#111"
/>
</selector>
äøé¢ēäø»ēé¢xmläøå¼ēØäøé¢å®ä¹ēę ·å¼
Ā
Ā
- <?xmlĀ version="1.0"Ā encoding="utf-8"?>Ā Ā
- <LinearLayoutĀ xmlns:android="http://schemas.android.com/apk/res/android"Ā Ā
- Ā Ā Ā Ā android:layout_width="fill_parent"Ā Ā
- Ā Ā Ā Ā android:layout_height="fill_parent"Ā Ā
- Ā Ā Ā Ā android:orientation="vertical"Ā >Ā Ā
- Ā Ā
- Ā Ā Ā Ā <EditTextĀ Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:id="@+id/editText1"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:layout_width="fill_parent"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:layout_height="wrap_content"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:textColor="@drawable/my_image"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:ems="10"Ā Ā />Ā Ā
- Ā Ā
- Ā Ā
- Ā Ā Ā Ā <EditTextĀ Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:id="@+id/editText2"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:layout_width="fill_parent"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:layout_height="wrap_content"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:textColor="@drawable/my_image"Ā Ā
- Ā Ā Ā Ā Ā Ā Ā Ā android:ems="10"Ā />Ā Ā
- Ā Ā
- </LinearLayout>Ā Ā
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
android:ems="10" />
<EditText
android:id="@+id/editText2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
android:ems="10" />
</LinearLayout>
ęęå¦äø,å½ē¦ē¹åØęę¬ę”ę¶,ęååäøŗé«äŗ®ę¾ē¤ŗ
Ā

- 2012-08-11 00:06
- ęµč§ 1137
- čÆč®ŗ(0)
- åē±»:ē§»åØå¼å
- ę„ēę“å¤
åč”ØčÆč®ŗ
-
åå¦Android,Intentę¦č¦(åäø) .
2012-08-11 14:01 785äøé¢å 容ęč§å¾å½ēŗ³ēå¾å„½,ęēäŗå ę¬ä¹¦,å ę¬äøäŗč±ęē,å ... -
åå¦Android,åē¬¦äø²,ę°å,å°ŗåÆø,ę°ē»čµęŗ(åäŗ) .
2012-08-11 00:09 1340äøé¢ęÆä½æēØåē¬¦äø²,ę°å,å°ŗåÆø,ę°ē»čµęŗēä¾å,ęŗ儽,äøäøŖä¾åå·² ... -
åå¦Android,ä½æēØDrawablečµęŗä¹ä½æēØLayerDrawablečµęŗ(åå)
2012-08-03 10:27 754LayerDrawable,ē³»ē»å°ä¼ęčæäŗDrawableåÆ¹č±” ... -
åå¦Android,ä½æēØDrawablečµęŗä¹ä½æēØShapeDrawablečµęŗ(åäŗ)
2012-08-03 14:40 1092ShapeDrawableęÆč¾ē®å,ēØę„å®ä¹äøäøŖåŗę¬å ä½å¾å½¢, ... -
åå¦Android,ä½æēØDrawablečµęŗä¹ä½æēØClipDrawablečµęŗ(åå )
2012-08-03 16:23 1029ClipDrawable代č”Øä»å ¶å®ä½å¾äøęŖåäøäøŖ"å¾ ... -
åå¦Android,ä½æēØDrawablečµęŗä¹ä½æēØAnimationDrawablečµęŗ(åäø)
2012-08-06 11:34 920čæꬔå¦å¦ęä¹ä½æēØåØē»čµęŗ,AnimationDrawable, ... -
åå¦Android,ä½æēØčŖå®ä¹ēXMLčµęŗ(åå «)
2012-08-06 15:16 670ä½æēØčŖå®ä¹ēXMLčµęŗļ¼čæå½ē¶ä¹åæ é”»ęÆAndroidēäøäøŖåč½ ... -
åå¦Android,ä½æēØčåčµęŗ(åä¹)
2012-08-07 17:16 686Androidéé¢ä¹åÆēØXMLå®ä¹čåčµęŗļ¼čååäø¤ē§ļ¼äøē§ęÆ ... -
åå¦Android,ä½æēØę ·å¼(style)čµęŗ(äŗå)
2012-08-09 09:57 749åØAndroidéé¢ļ¼ę ·å¼ēę¦åæµč·ē½é”µäøCSSę ·å¼č”Øēę¦åæµēøä¼¼ ... -
åå¦Android,ä½æēØäø»é¢(Theme)čµęŗ(äŗåäø)
2012-08-09 11:06 720äø»é¢č·ę ·å¼ē±»ä¼¼ļ¼ä¹ęÆę¾åØč·Æå¾/res/valuesäøåę ·ä»„&l ... -
åå¦Android,ä½æēØå±ę§(Attribute)čµęŗ(äŗåäŗ)
2012-08-09 14:47 778Ā ęč§čæēÆåēäøéļ¼ęæę„č½¬äŗ http://wujia ... -
åå¦Android,ä½æēØåå§čµęŗ(äŗåäø)
2012-08-09 17:09 771åå§čµęŗå°±ęÆAndroidę²”ęäøŗä¹ęä¾äøéØęÆęēčµęŗę件ļ¼åÆ仄 ... -
ImageAdapteråPopupWindowēä½æēØ
2012-08-09 17:35 1142å¼ēØpublic class SamplePopup exte ... -
requestWindowFeatureē±»
2012-08-09 17:21 731requestWindowFeatureåÆä»„č®¾ē½ ... -
androidå¦ä¹ ē¬č®°ļ¼äŗļ¼
2012-08-08 12:00 697Activities and Tasks äøäøŖę“»åØč½åÆåØå¦äø ... -
Androidä¹SurfaceViewå¦ä¹ ļ¼äøļ¼
2012-08-07 16:57 623é¦å ę们å ę„ēäøå®ę¹APIåƹSurfaceViewēä»ē» S ... -
adnroid å¦ä¹ ē¬č®°(äø)
2012-08-06 16:10 606ä»å¤©å¼å§å¦ä¹ androidļ¼åØé ē½®čµęŗę件ę¶éå°ēé®é¢ļ¼åØčæé ...





ēøå ³ęØč
Androidęęē³»ē»čµęŗå¾ę android.R.drawable.xxxę„ēč½Æ件 ęŗē å°åļ¼http://blog.csdn.net/dianyueneo/article/details/7197067
ę„ēandroid.R.drawableå¾ēćē¹å»å¹¶ę¾ē¤ŗåŗåē§° UTF-8 android2.2~android4.2
Androidē³»ē»å¾ę android.R.drawableäøēęęå¾ę ę„ēč½Æ件
Android-android-gif-drawable.zip,åØandroidäøę¾ē¤ŗåØē»gifēč§å¾åē»å¾,å®åē³»ē»ęÆč°·ęåØ2008å¹“č®¾č®”åå¶é ēćęä½ē³»ē»äø»č¦ååØēŖåļ¼CåC ēę øåæē»ä»¶ćå®ęÆåØlinuxå ę øä¹äøęå»ŗēļ¼å ·ęå®å Øę§ä¼åæć
importandroid.graphics.drawable.StateListDrawable; importandroid.os.Bundle; importandroid.view.View; importandroid.widget.Button; public class TestButton extends Activity { @Override public ...
androidäæ®ę¹ę§ä»¶å¤č§ļ¼ä½æēØdrawablečµęŗ.rar,å¤Ŗå¤ę ę³äøäøéŖčÆęÆå¦åÆēØļ¼ēØåŗå¦ęč·äøčµ·ę„éč¦čŖč°ļ¼éØå代ē åč½čæč”åčå¦ä¹ ć
androidļ¼drawable.xmlēøå ³åŗēØ,åƹandroidå¼åęåø®å©ēęę”£ć
AndroidäøDrawableåē±»ę±ę»ļ¼å¦ä¹ drawableēęę”£ļ¼å¾å Ø
drawableå®ē°äøč§å½¢ļ¼åå客å°åļ¼https://blog.csdn.net/u010356768/article/details/76040972#comments 大家å»åå客å°åēäøå°±ē„éäŗćäøēØäøč½½ęµŖč“¹ē§Æå
ä½æēØdrawablečµęŗčæę¹é¢ęÆęÆč¾å®¹ęēļ¼ē¬č å¦ä¹ å¹¶ę²”ęč±å¤Ŗå¤ę¶é“ļ¼ä½ęÆå“ęÆåēåŖęµ ć
AndroidčŖå®ä¹Drawableē代ē ä¾åćēØäŗę¼ē¤ŗčŖå®ä¹Drawableēåč½ļ¼å ę¬čŖå®ä¹å½¢ē¶ćčŖå®ä¹ę°“å°ćčŖå®ä¹ę·”åŗēå ē§ē±»åēDrawableć
androidäøēdrawableéåļ¼å ę¬BitmapćshapećLayerćTransitionēē
android éčæå¾ēåē§°č·å drawable ē®å½äøēå¾ē ~~~~~~~~~~~~~~~~~
this is a sample showing how to display drawable in android.
äøę¬¾ēØäŗęø ēandroid锹ē®å¤ä½čµęŗę件ēå°å·„å ·ćåÆ仄åø®å©ä½ å»é¤å¤ä½ēę²”ęēØå°ēčµęŗę件ćč®©ä½ ē锹ē®ē¦čŗ«ć
package com.yarin.android.qiehuan; import android.app.AlertDialog; import android.app.Dialog; import android.app.TabActivity; import android.content.DialogInterface; import android.graphics.Color; ...
drawable.doc drawable.doc drawable.doc drawable.doc drawable.doc
AndroidēDrawableå¦ä¹ Demo
čæäøŖēØåŗęÆåƹandroidēéØåDrawableēå®ē°ćå ę¬äŗBitmapDrawableļ¼InsetDrawableļ¼ClipDrawableļ¼TransitionDrawableļ¼GradientDrawableļ¼ScaleDrawableļ¼LevelListDrawableļ¼StateListDrawableļ¼layerDrawableć ...
Androidä½æēØDrawablečµęŗä¹ä½æēØClipDrawablečµęŗ å®ē°čæå „ę”ęę